Product manual, click to download!
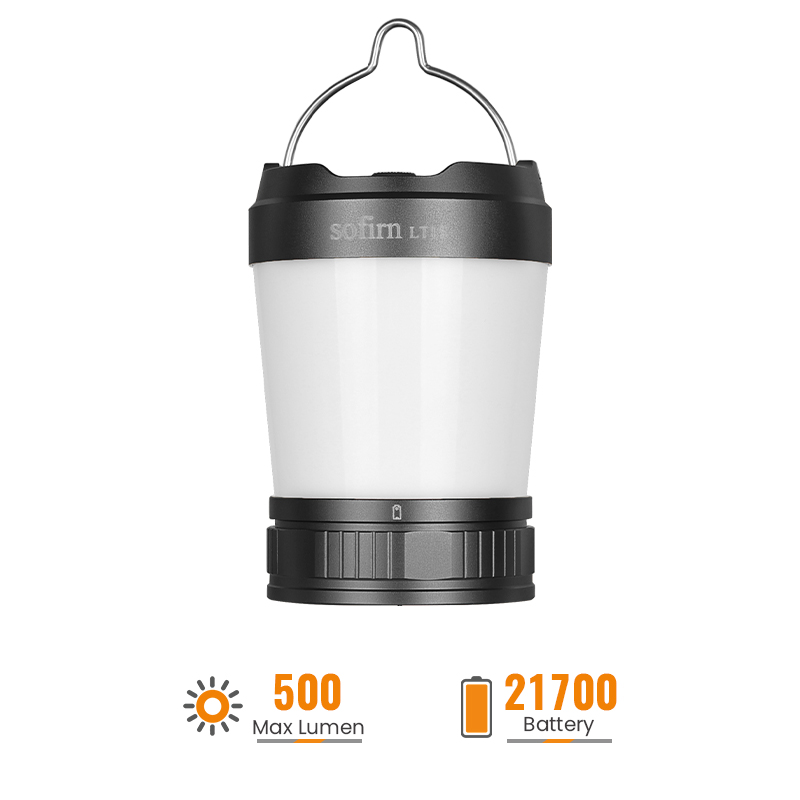
The Sofirn LT1S camping lantern is a compact and versatile light source designed for outdoor adventures. Equipped with both white and red LEDs, it provides bright illumination for cooking, reading, or setting up your tent, while the red light helps preserve night vision during stargazing or night hiking.
Features:
1. Multi-Light Sources – Combines white and red LEDs. The white light delivers bright illumination for outdoor activities, while the red light protects night vision and helps avoid attracting insects during camping.
2. USB-C Rechargeable with Long Runtime – Powered by a high-capacity 21700 5000mAh rechargeable battery, offering extended runtime. The battery is replaceable, so you can carry spares for longer adventures.
3. Power Bank Function – Works as a camping lantern with power bank, allowing you to charge phones or other devices directly, making your trip more convenient.
4. Stainless Steel Hanging Hook – Equipped with a durable hook to hang the lantern on tree branches, tent poles, or in your backyard, providing hands-free lighting in multiple scenarios.
5. Durable & Waterproof – Built with IPX8 waterproof rating and 1-meter impact resistance, the LT1S is tough enough for camping, hiking, and emergency use.
Note: To prevent accidental activation, when not using the flashlight or carrying it outdoors, please loosen the tailcap to disconnect the battery or activate the lockout mode (if available).
In the package:
1*LT1S camping lantern, 1*5000mah 21700 battery, 1*charing cable, 1*user manual
Learn More about the Light
1 Lumen's review: https://1lumen.com/review/
You may also like
Write a Review
- All(${list.count})
- With Photos(${list.image_count})